Hostwinds Tutorials
Zoekresultaten voor:
Inhoudsopgave
Een WordPress -site maken voor een klein bedrijf
Trefwoorden: WordPress
Invoering
In dit artikel zullen we u door het proces van het creëren van een WordPress (WP) website voor een klein bedrijf.Om concrete voorbeelden te geven, nemen we een hypothetisch bedrijf aan de naam Zelthix Sculpture, wiens bedoeling is om kunstwerken online te promoten en te verkopen.Het e-commerce compatibele astra-thema voor WP zal worden gebruikt.
De eerste stap in dit proces is om te kiezen hoe je dat zou willen gastheer Uw WP -website.Wilt u uw eigen hardware kopen, een server -besturingssysteem, webserversoftware, de vereiste WP -database, PHP, enzovoort kopen?Als u nieuw bent bij het maken van websites, is het misschien het beste om een webhostingbedrijf te gebruiken om veel of al deze complexiteit te elimineren.Bijvoorbeeld een aantal webhostingbedrijven (inclusief Hostwinds) Hiermee kunt u WordPress installeren, met al zijn afhankelijkheden, in slechts enkele klikken.Een andere overweging die over het hoofd kan worden gezien, is de kwaliteit van de klantenservice van het hostingbedrijf, wat als u nieuw bent in dergelijke dingen, belangrijk kan zijn.Hostwinds staat onder andere bekend om zijn klantenservice, zoals enkele zoekopdrachten op het web zullen verifiëren.
Nadat u een webhostingbedrijf hebt geselecteerd of een Bereid systeem, De volgende stap is het installeren van WP voor e-commerce, zoals hierna besproken.
WordPress installeren voor e-commerce
1. Inloggen cPanel.
2. Selecteer binnen CPanel de WordPress Toolkit koppeling.Als u de link niet kunt vinden, probeer dan naar te zoeken WordPress Manager. Neem contact op met uw hostprovider als u nog steeds niet in staat bent om de WordPress -toolkit te openen.
3. Selecteer in de WordPress -toolkit de Installeren knop (linksboven).
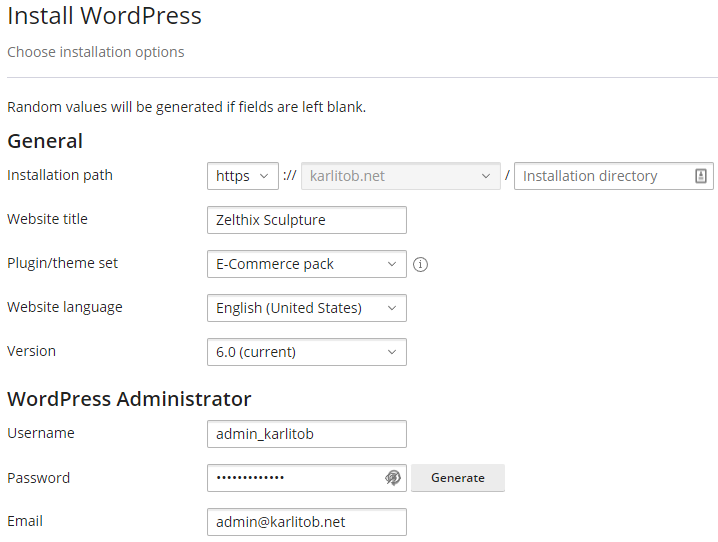
4. Voor Plug -in/themaset, selecteer E-commerce pack;En om veiligheidsredenen, gebruik een niet-standaard beheerder-gebruikersnaam, zoals aangegeven:

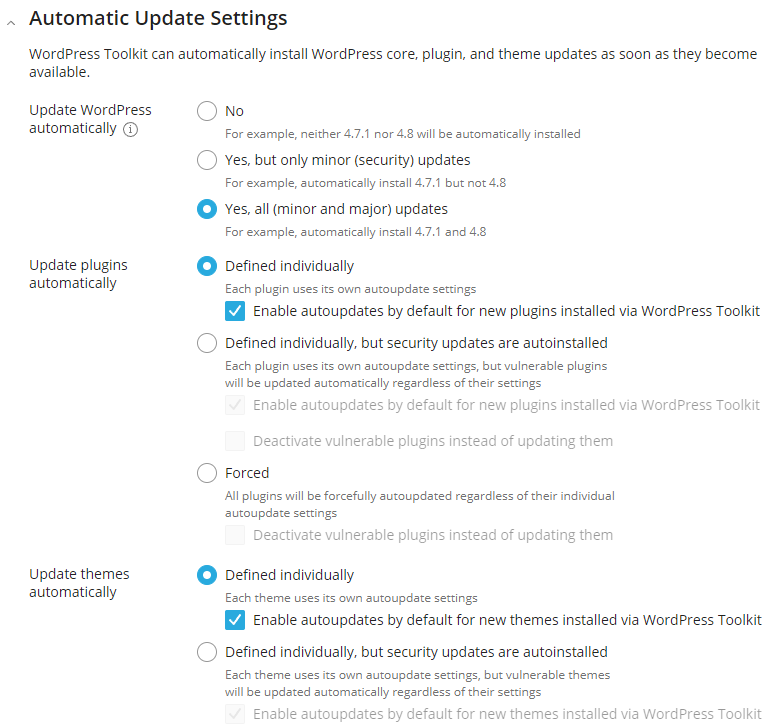
5. Onder Automatische update -instellingen, u kunt (optioneel) plug-ins en thema's automatisch updated hebben:

6. Selecteer de Installeren knop.Wanneer de Installatie voltooid venster verschijnt, kies ervoor om geen plug -ins te installeren - dat wil zeggen, selecteer het Nee, dank u wel knop.
7. Laat de WP -installatie indien nodig instellen voltooien:

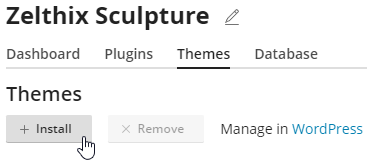
8. Kies de Thema's tabblad en selecteer vervolgens het Installeren knop:

9. Zoek naar en installeer het astra -thema: 
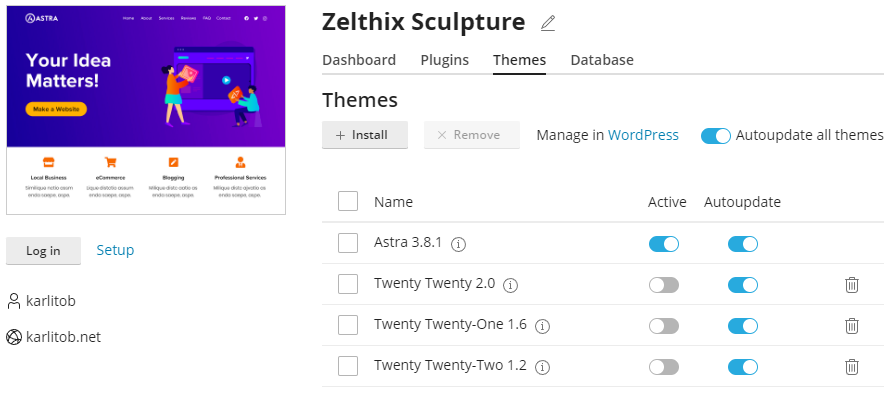
10. Sluit na de installatie het paneel voor plug -ins en thema's door te selecteren X (rechtsboven).Vervolgens actief het Astra -thema (kan slechts één thema tegelijk actief zijn):

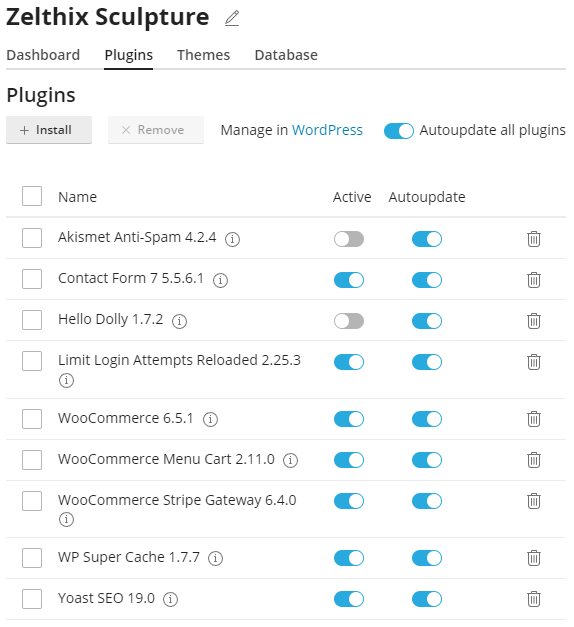
11. Selecteer de Plugins tabblad en (optioneel) inschakelen Autoupdateer alle plug -ins:

Als u problemen heeft met de bovenstaande procedure, raadpleegt u WordPress installeren met behulp van CPanel's WordPress Toolkit.
12. Selecteer de Log in Knop om in te loggen op uw nieuwe WP-website met een astra-thema (uw inloggegevens zouden niet nodig moeten zijn).
WP -blogcomponenten verwijderen
Als u de Stock WP-blog op uw nieuwe e-commerce-site wilt bewaren, sla dit gedeelte over.
1. Meld u indien nodig in op uw WP -dashboard door te navigeren naar een van de volgende URL's:
- http://<Uw domein> /wp-login.php
- http://<Uw domein> /wp/wp-login.php
- http://<Uw domein> /wordpress/wp-login.php
Bijvoorbeeld, https://karlitob.net/wp-admin/
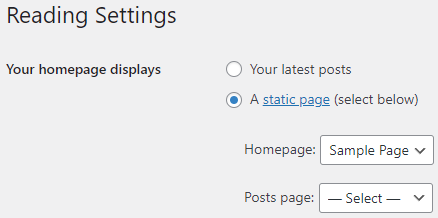
2. Selecteer Instellingen, vervolgens Lezing.Kiezen Een statische pagina (selecteer hieronder) en configureer het precies zoals getoond:

Selecteer de Wijzigingen opslaan knop.
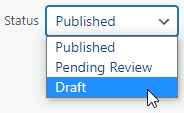
3. Selecteer Berichten, zweef over Hallo Wereld!, selecteer Snelle aanpassingen verandering Toestand van Gepubliceerd naar Voorlopige versie:

Alle pagina's in de conceptmodus worden verwijderd van de live website.Selecteer vervolgens de Bijwerken knop.
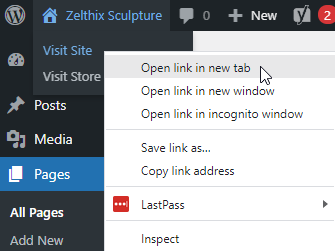
4. Open uw site op een nieuw browsertabblad.Selecteer bijvoorbeeld Zelthix -beeldhouwkunst, Bezoek site, en toen Open link in nieuw tabblad:

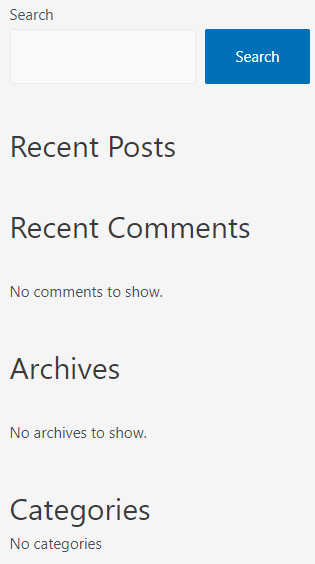
5. Let op de bloggerelateerde items (blokken) in de rechter zijbalk:

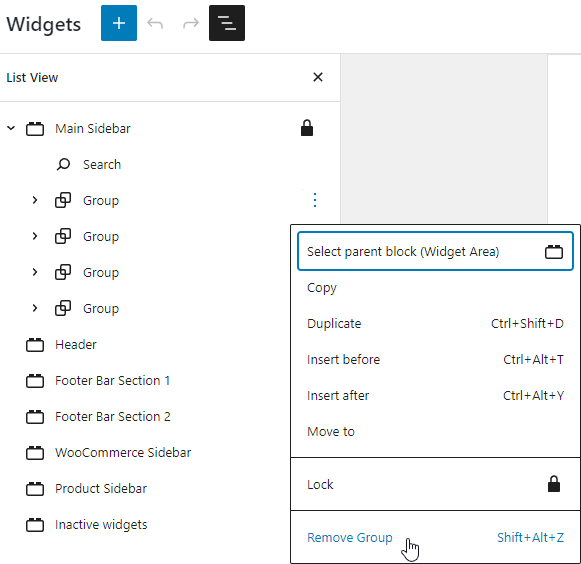
Selecteer om alle blokken te verwijderen, minder zoeken Uiterlijk, vervolgens Widgets.Selecteer vervolgens het pictogram Lijstweergave  , uitbreiden Hoofdbalken verwijder de vier Groep's via de verticale ellipsen, zoals gedemstreerd:
, uitbreiden Hoofdbalken verwijder de vier Groep's via de verticale ellipsen, zoals gedemstreerd: 
Selecteer de Bijwerken knop (rechtsboven).
6. Vernieuw de live pagina en merk op dat alleen zoekopdracht in de rechter zijbalk blijft:

U hebt met succes uw WP-site van Astra-theme-theme gedechifieerd.De volgende stap is om een paar e-commerceproducten toe te voegen.
Producten toevoegen aan de e-commerce site
In het volgende voorbeeld zullen we een paar stukken kunstwerken van een verkoop toevoegen.
1. Selecteer vanuit het WP -dashboard Producten, vervolgens Nieuw toevoegen.
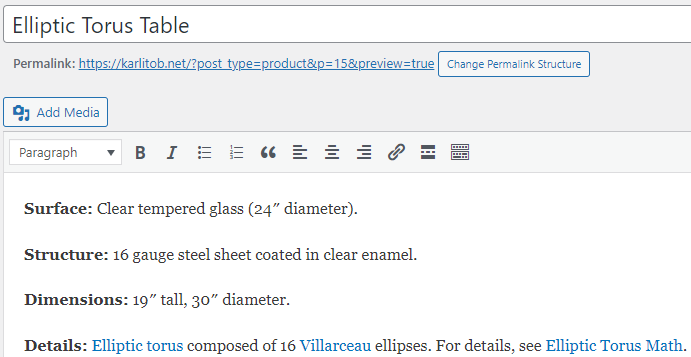
2. Voeg een productnaam en beschrijving toe, zoals:

3. Rechtsbovenonder (scrol naar beneden), selecteer de Stel productafbeelding in koppeling.Selecteer vervolgens de Upload bestanden Tab en upload een productafbeelding.Selecteer met de gekozen afbeelding het blauw Stel productafbeelding in knop.Merk op dat u de afbeeldingen kunt bewerken die in de WP -mediabibliotheek staan met behulp van het blauw Bewerk afbeelding koppeling:

4. Scrollen naar beneden, zorg voor een producttype (Eenvoudig product, in dit geval) en een prijs.
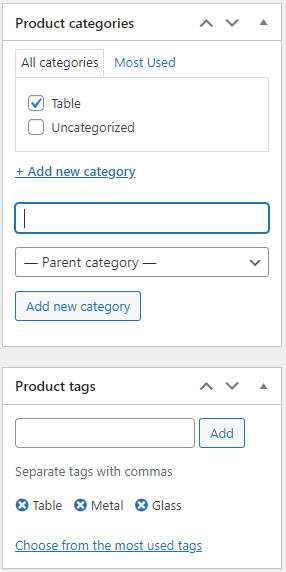
5. Scrollen omhoog, voeg eventuele aanvullende informatie toe, zoals productcategorieën of producttags:

Selecteer wanneer u klaar bent Publiceren Knop (rechtsboven) om het product live te drukken.Vernieuw de live versie van de pagina en selecteer de Winkel Link in het hoofdmenu - u zou uw nieuwe product moeten zien.
U kunt extra productafbeeldingen toevoegen als u zo geneigd bent.U kunt bijvoorbeeld de Voeg media toe knop om "inline" productbeschrijving afbeeldingen te maken: afbeeldingen:

6. Herhaal de vorige vijf stappen om extra producten toe te voegen aan uw e-commerce-site.
De startpagina wijzigen
Aangezien het Zelthix Sculpture Company artistieke items verkoopt, is het logisch om een beeldgalerij te bieden die lijkt op wat een museum of een soortgelijke organisatie zou kunnen gebruiken.In dit proces zullen we de Stock Astra -voorbeeldpagina wijzigen in onze officiële startpagina.
1. Selecteer vanuit het WP -dashboard Pagina's, zweven dan om Voorbeeldpagina - Voorpagina, en kies Bewerk.
2. Verander de titel voorbeeld pagina naar Welkom of iets wat apropos.
3. Vervang in het volgende blok de inhoud "Dit is een voorbeeldpagina ..." met iets vaardig/geestigs (buiten het bestek van dit artikel).
4. Verwijder andere onnodige blokken door ze te selecteren en te drukken Shift + Alt + Z.
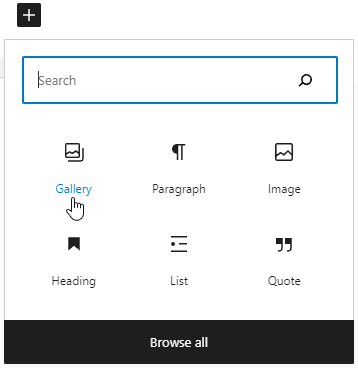
5. Selecteer het zwart om een afbeeldingsgalerij toe te voegen + pictogram, en kies vervolgens Galerij:

Vul de galerij op door afbeeldingen te uploaden of door de WP Media Library te gebruiken.Selecteer wanneer u klaar bent Bijwerken knop (rechtsboven).
6. Kies een afbeelding om de afbeeldingen in de galerij te koppelen aan hun bijbehorende producten op de winkelpagina, kies de afbeelding  Pictogram, en typ de titel van de pagina waarnaar u probeert te linken, zoals "ovale tabel".Kies er een die overeenkomt en selecteer vervolgens Van toepassing zijn:
Pictogram, en typ de titel van de pagina waarnaar u probeert te linken, zoals "ovale tabel".Kies er een die overeenkomt en selecteer vervolgens Van toepassing zijn:

U kunt ook een relatieve URL gebruiken, zoals /? Product = elliptic-torus-tafel
7. Herhaal de eerdere stap voor elke afbeelding in uw galerij.
Het menu wijzigen
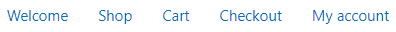
Je hebt misschien gemerkt dat de volgorde van de items op het hoofdmenu misschien niet naar wens is:

U kunt het menu als volgt wijzigen:
1. Selecteer Uiterlijk, vervolgens Menu's.
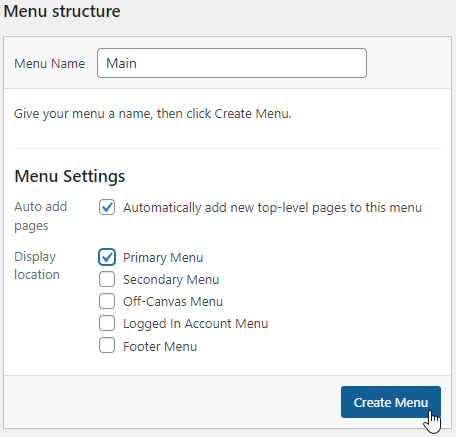
2. Hoewel je momenteel standaard een perfect bruikbaar menu hebt om het te manipuleren, moet je een nieuwe maken alsof het nooit heeft bestaan.Geef hiervoor een menu -naam, zoals "main", kies de volgende instellingen en selecteer vervolgens de Maak menu knop:

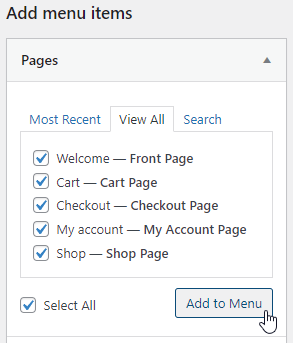
3. Selecteer vervolgens alle geschikte menu -items en kies vervolgens Toevoegen aan menu:

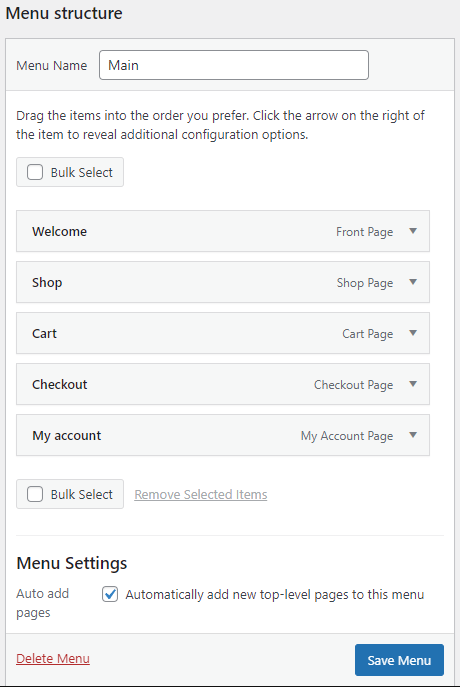
4. U kunt klikken en de menu -tijden slepen om hun bestelling te wijzigen en vervolgens de Opslaan menu knop:

U zou nu het gewijzigde menu op elke live WP -pagina moeten zien:

De eerdere menu -afbeelding roept echter de vraag op - hoe schakelen we de kar, het afrekenen en mijn accountmenu -items in?Dit onderwerp wordt vervolgens besproken.
WooCommerce opzetten
WooCommerce is een open-source e-commerce plug-in die is ontworpen voor kleine tot grote online handelaren met WordPress.Hoewel de kernfunctionaliteit freeware is, worden een aantal van zijn optionele extensies betaald en eigendom.
Het volgende laat zien hoe u WooCommerce kunt configureren:
1. Selecteer vanuit het WP -dashboard WooCommerce, en toen Instellingen.
2. Vul voor elk van de acht tabbladen de gevraagde informatie in en kies de juiste instellingen voor uw specifieke bedrijfsscenario.Let op de volgende details:
- Voor de Verzending Tab: om hetzelfde verzendkarakter voor alle zones toe te passen (alle verzendlocaties), selecteer Locaties die niet worden gedekt door uw andere zones, Voeg verzendmethode toe, Vast bedrag, en toen Voeg verzendmethode toe.
- Voor de Betalingen Tab: kies een of meer klantbetalingsopties zoals Stripe en/of PayPal -betalingen (u moet de Andere betalingsmethoden link om de optie PayPal Betalingen te bekijken).Voor elke betaalmethode, meldde de nodige informatie om het aanmeldingsproces te voltooien.
3. Selecteer vanuit het WP -dashboard WooCommerce en dan Menu Cart Setup.Breng indien nodig wijzigingen aan en selecteer vervolgens Wijzigingen opslaan.
Met de WooCommerce Setup compleet, moet u nu een eenvoudige maar functionele e-commerce-website hebben.U kunt het kleurenthema van uw site, Font Family, enzovoort wijzigen om de site uniek te maken voor uw zakelijke esthetiek - voor meer informatie, zie Het uiterlijk van WordPress veranderen (Misschien wilt u het e-commerce compatibele astra-thema niet wijzigen).
Aanvullende middelen
Geschreven door Karlito Bonnevie / mei 3, 2022
