Hostwinds Tutorials
Zoekresultaten voor:
Inhoudsopgave
Implementeer de Static React-app
Trefwoorden: Web Hosting, FTP
Deze gids zal uitleggen hoe een statische single-pagina te implementeren ReactJS applicatie op een van onze gedeeld webhosting of bedrijf Webhostingaccounts.Een gedeelde webhostingaccount is een perfecte bestemming voor het implementeren van statische apps voor uw portfolio of voor het hosten van uw gehele ontwikkelaarsportefeuille zelf.Dit is een eenvoudige manier om uw code op het web te plaatsen en het domein van uw keuze te gebruiken om uw portefeuille een professioneler uiterlijk te laten zien.Om door te gaan met deze handleiding, wilt u bekend zijn met of al met het maken van Facebook's App Creation-tool genaamd create-react-app om uw project te creëren.
Deze gids is alleen bedoeld voor informatiedoeleinden. Raadpleeg uw Web Developer om uw ontwikkelingsproject te ondersteunen, omdat dit niet bedekt is met de hostwind-tiers van ondersteuning.
Voordat we beginnen
Er zijn een paar andere items die u moet volgen met deze gids.
Eerste: Je hebt een gedeeld of gedeeld zakelijk hostingaccount bij Hostwinds nodig
Tweede: Je hebt een React-applicatie nodig die is gemaakt met create-react-app
Derde: U wilt een FTP-programma zoals FileZilla en hebben al FTP-toegang instellen in cPanel om door te gaan met deze gids
Jouw computer
Het eerste dat u doet, is een productie-building van uw project creëren door uw lokale ontwikkelingsomgeving open te stellen en een shell-prompt op uw lokale computer aan te gaan.
Step One: Wijzig directories in de map van uw project door de volgende regel voor uw map in te voeren:
cd /my_projects/my_example_projectStap twee: Als je eenmaal in je projectdirectory bent, typ je:
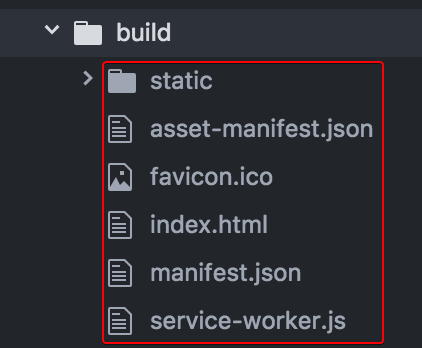
npm run buildDit maakt een productie-building van uw reactieproject en bundel de nodige afhankelijkheden voor de app om te werken. Uw productie-build-bestanden worden in een nieuwe map in uw projectmap worden geplaatst, gebouwd.
FTP uw bestanden naar uw server
Vervolgens gebruikt u een FTP-programma om de productiebestanden naar uw gedeelde hostingaccount te verplaatsen.
Step One: Open het FTP-programma en maak verbinding met uw webhostingaccount.
Stap twee: Als dit het eerste project is dat u hostt, en laten we zeggen dat het bijvoorbeeld de hoofdportefeuillepagina is, dan draagt u het over naar de hoofdmap van uw gedeelde hostingaccount.Standaard staat de documenttoets voor uw hoofdwebhostingaccount in de bestemmingsmap op de server en wordt het genaamd Public_HTML.Hier vindt u de bestanden en mappen die zijn gekoppeld aan uw belangrijkste domeinnamen, zoals index.html, als uw startpagina of iets dergelijks als u al een startpagina hebt gemaakt voor uw hoofdwebsite.
Stap drie: U navigeert in het FTP-programma naar uw build-map in de bestanden van uw project en selecteert u alle bestanden in de build-map en laat ze deze in de juiste map in de map Public_HTML aan de andere kant van de GUI in het FTP-programma
Stap vier: Zodra de bestandsoverdracht is voltooid, moet uw aanvraag onmiddellijk beschikbaar zijn om op te bouwen door uw domein in de URL-balk te typen

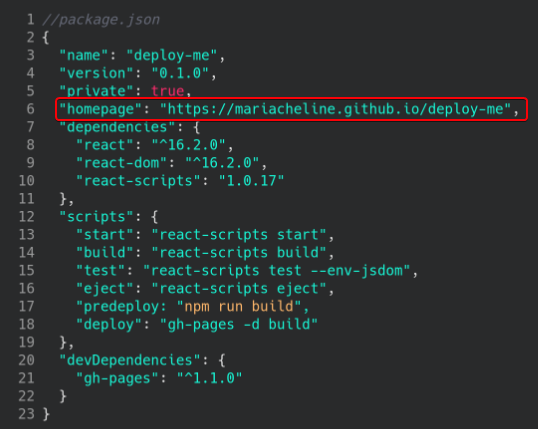
Stap vijf: Om in te zetten in een submap van de map Public_HTML, moet een extra stap worden gedaan voordat u uw build uitvoert. Als u wilt dat een react-app van een subdirectory wordt weergegeven, is het noodzakelijk om een verwijzing aan de startpagina toe te voegen in het Package.json-bestand voor uw project. Zonder het is de pagina leeg wit wanneer het wordt genavigeerd. De benodigde referentie is:
"homepage": "https://yourdomain.mn/public_html/bar",
En wanneer geplaatst
package.json
het zal er zo uitzien:

Nadat deze referentie is toegevoegd en de NPM-run-build is voltooid, kunt u uw build-bestanden ftp ftp op elke subdirectory in uw public_html-map en de app zal uit die map worden weergegeven.
Overzicht
Het is mogelijk en redelijk eenvoudig om een statische react-app in te zetten op een shared-hostingaccount van hostwinds.Dit is een eenvoudige optie voor ontwikkelaars die op zoek zijn naar een portfolio op hun eigen domeinnaam om een professionelere website te hebben.Als u op zoek bent naar meer geavanceerde opties en hebt u volledige controle over de serverconfiguratie en bent u klaar om uw app in een productieomgeving te verplaatsen, wijzen we aan om naar onze te kijken SSD Cloud VPS Servers.
Geschreven door Hostwinds Team / November 22, 2018
