Hostwinds Tutorials
Zoekresultaten voor:
Inhoudsopgave
Thema-opties selecteren en beheren met Weebly
Trefwoorden: Weebly Website Builder
Weebly Website Builder is beschikbaar voor klanten van Hostwinds-klanten die een Gedeeld of Business Web Hosting Service.In dit artikel zullen we bespreken hoe we uw thema (s), themapopties, lettertypen kunnen installeren en beheren, draait u de gids in en uit, evenals uw HTML / CSS-opties bewerken.Vóór het begin moet u worden ingelogd op uw CPANEL en begint met een weebly-site.
Het is belangrijk op te merken dat de in deze gids verstrekte informatie alleen voor informatieve doeleinden is. De premium-functies en wijzigingen die worden aangebracht na het schrijven van deze handleiding kunnen verschillen en worden in uw weebly-account aan u weergegeven bij het bewerken van uw site via Weebly. Open een ticket met ons ondersteuningsteam als u vragen heeft om te helpen.
Weebly-thema's
Bij het bouwen van uw weebly-site kunt u een thema kiezen tijdens de installatie en instellingen. Voel je op elk moment om elk thema te kiezen, omdat je de mogelijkheid hebt om je thema te wijzigen en te bewerken, eenmaal ingelogd en je site bewerkt.
Eenmaal ingelogd op uw site, zoek het themakictogram bovenaan de pagina.

U krijgt een themakolom aan de linkerkant. Als u uw huidige thema-optie wilt beheren, klikt u op Verander Thema.

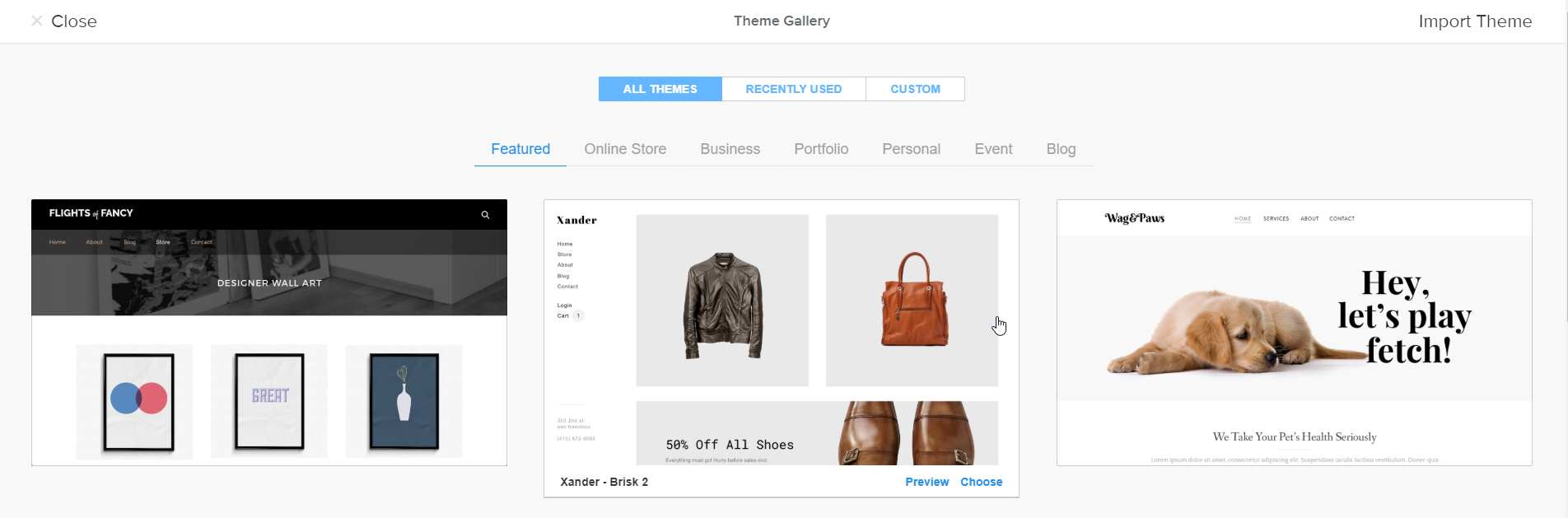
De themablok wordt geopend met de beschikbare en huidige opties om uit te kiezen. De keuzes zijn enorm en zwevend over een thema waarmee u een voorbeeld van een groter beeld of idee over uw selectie kunt bekijken voordat u kiest. Selecteer kiezen in de rechtsonder op het thema dat u wilt selecteren om uw huidige thema naar uw nieuwe te wijzigen.

Het wijzigen van uw thema heeft geen invloed op uw huidige afbeeldingen en teksten (bijvoorbeeld blogs). De lettertypen kunnen echter worden gewijzigd, afhankelijk van het thema dat u hebt gekozen. Uw lay-out zal waarschijnlijk ook veranderen, zoals uw menu-opties en positionering.
Kan ik mijn eigen thema importeren?
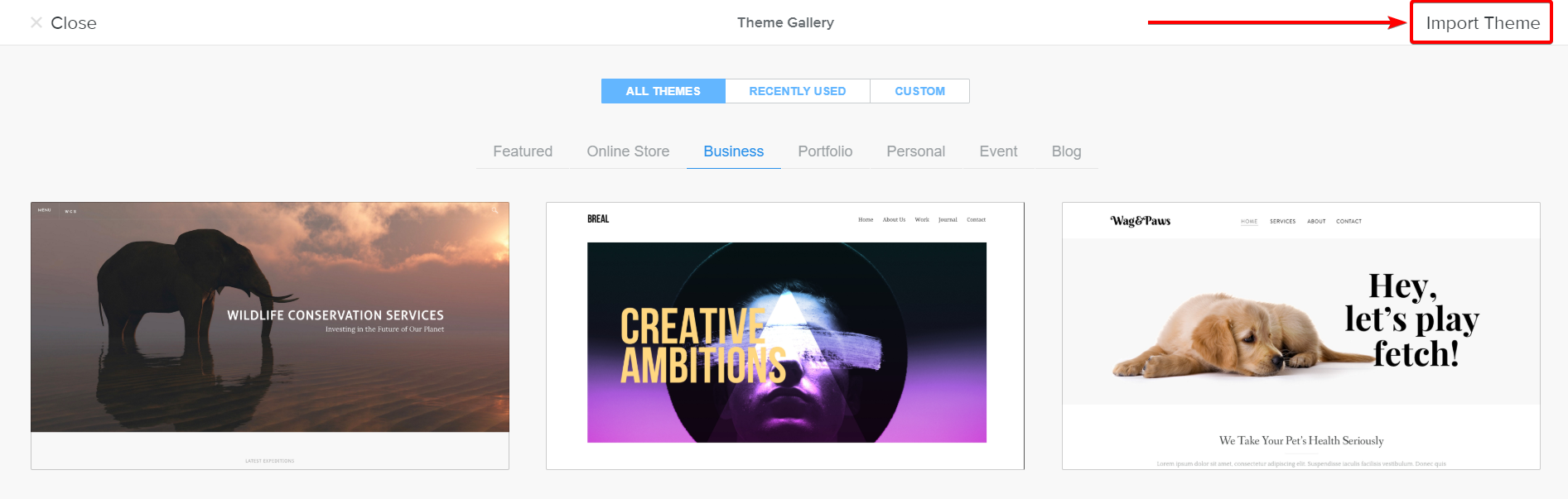
Door dezelfde wijzigings-thema-knop te selecteren in uw thema-kolom, krijgt u een importthema-optie in de rechterbovenhoek van de themafolie.

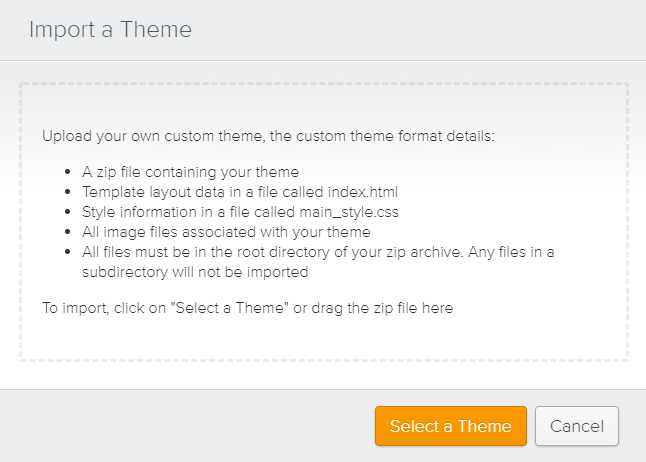
U wordt gevraagd met een scherm waarin de vereisten en stappen wordt beschreven om uw eigen thema te importeren, zoals hieronder wordt weergegeven, laat zien. Klik op Selecteer een thema om het thema te uploaden dat u wilt gebruiken.

Uw directory en bestandslocaties zijn te vinden in uw cPanel >> Bestandsbeheer >> public_html locatie
thema opties
Met Custom Theme-opties kunt u snel specifieke stylingaspecten van uw weebly-site wijzigen zonder een code aan te raken. Elk thema biedt verschillende opties om het huidige thema aan te passen. Selecteer het tabblad Thema's zoals hierboven beschreven en klik op Theme-optie om uw beschikbare opties te bekijken.

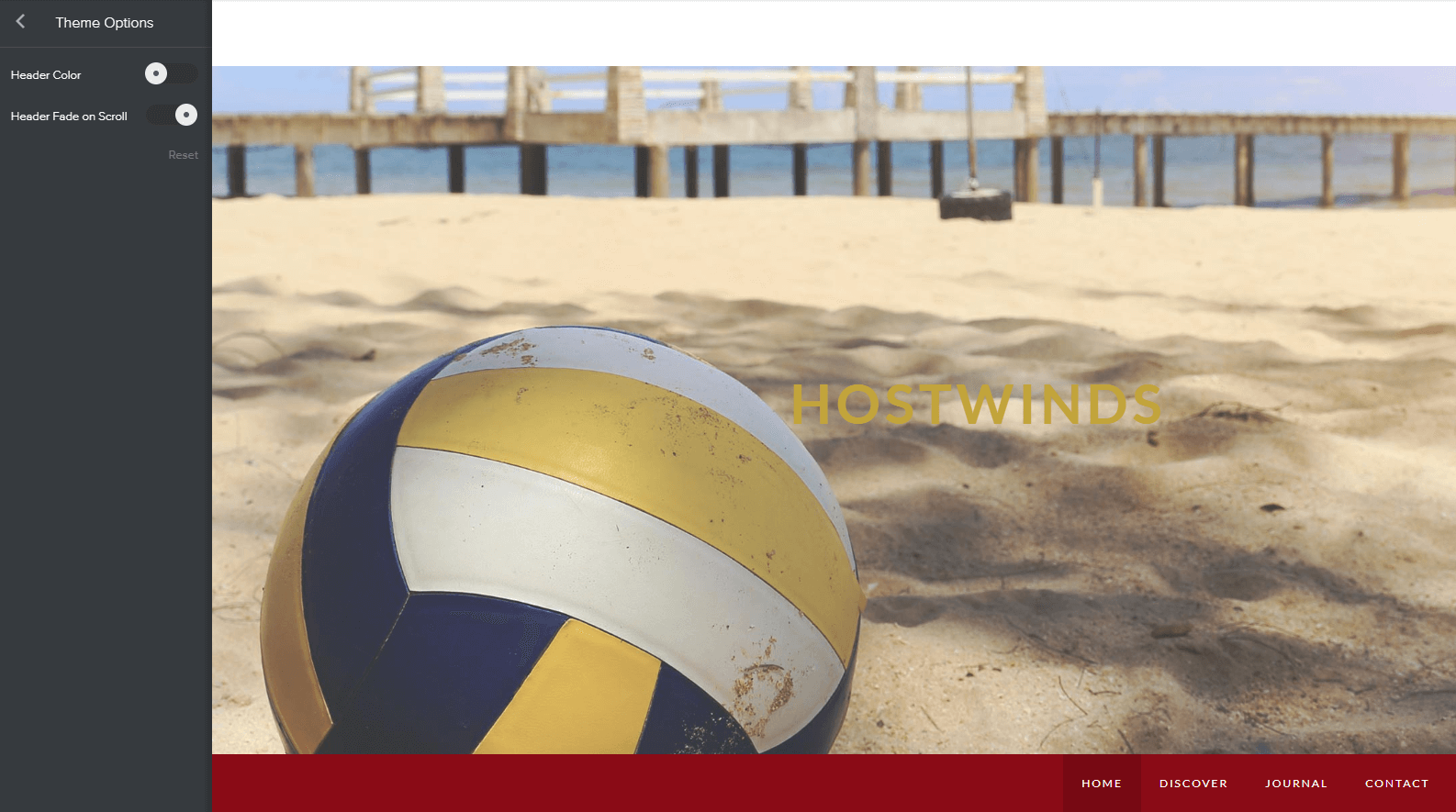
De onderstaande afbeelding toont als voorbeeld de thema-opties die beschikbaar zijn volgens het geselecteerde thema. In het voorbeeld is de koptekstkleur uitgeschakeld, waardoor de rode tintoverlay op de afbeelding die de onderstaande navigatiebalk heeft, wordt weggenomen. Header Fade on Scroll blijft ingeschakeld, waardoor de hele koptekst eruitziet alsof deze verdwijnt en verschijnt als een gebruiker wegschuift of naar de bovenkant van de pagina schuift.

Lettertypen wijzigen
Het wijzigen van lettertypen in uw websitebouwer kan worden geopend en gewijzigd onder de kolom Thema's, zoals hierboven beschreven. Nadat u thema's heeft geselecteerd, selecteert u Lettertypen wijzigen.

Na het selecteren van veranderingsfonts, zal de kolom veranderen in ontwerpopties.Elke beschikbare selectie zal de volledige instellingen van uw website met betrekking tot dat specifieke gebied wijzigen.Bijvoorbeeld (zie hieronder), als u een kop selecteert, markeert u het kopgebied van de huidige pagina waar u aan werkt om te laten zien wat u mogelijk kunt bewerken.Het is echter de moeite waard om te merken dat het bewerken van de kop van de koptijden van uw hele site zal veranderen.

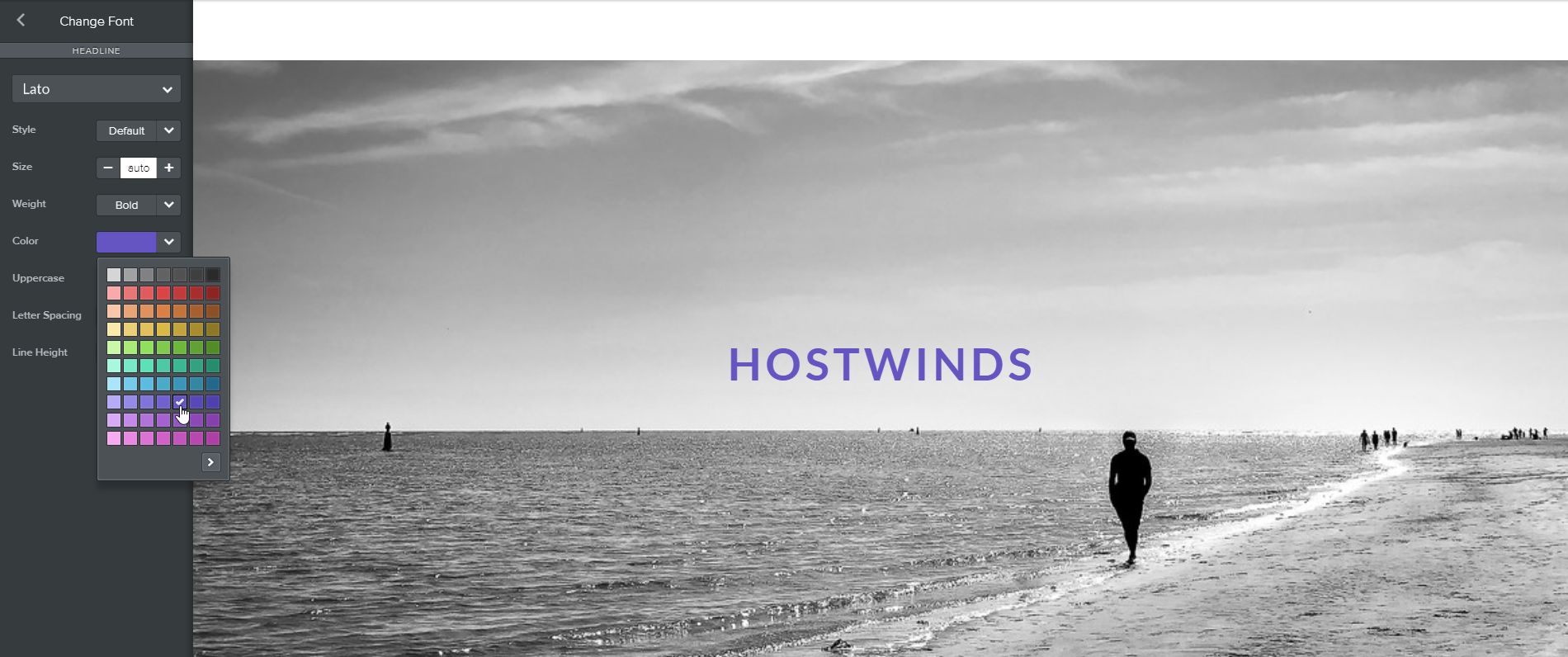
Na het selecteren van de kop (doorgaan met ons voorbeeld), krijgt u meerdere opties om uw headline-gebieden te bewerken.Zoals hieronder wordt getoond, hebben we een van de beschikbare opties verstrekt, wijzigden we de kleur naar Purple.Dit veranderde onmiddellijk de kop "hostwinds" naar de gekozen kleur, samen met alle andere kopgebieden op uw website.

De uitkomst van het selecteren van de kop van de beschikbare opties zal vergelijkbaar zijn met het selecteren van een van de andere opties.Elk geselecteerd gebied kan echter enigszins verschillende beschikbare opties hebben, afhankelijk van het thema dat u hebt gekozen en het gebied dat u probeert te bewerken.
Ik wil niet alle lettertypen van een categorie wijzigen onder mijn hele website.
U kunt het individuele lettertype van gebieden wijzigen door het item te selecteren dat u wilt wijzigen (meestal dubbelklikt op het beoogde gebied). Dit verandert alleen het lettertype van het item dat u selecteert en overschrijft alle wijzigingen die eerder of later zijn gemaakt van uw ontwerpopties.

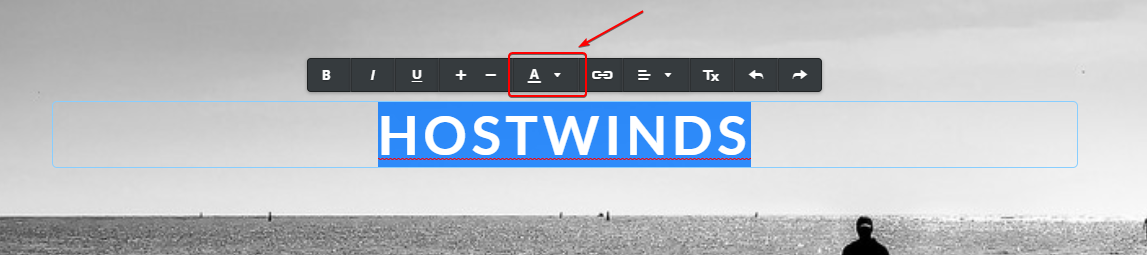
Voorbeeld van het selecteren van de Hostwinds Headline voor individuele aanpassing. Als u de vervolgkeuzelijst A selecteert, wordt de kleur van deze individuele Hostwinds Headline gewijzigd.
Grid Guide aan en uit functie
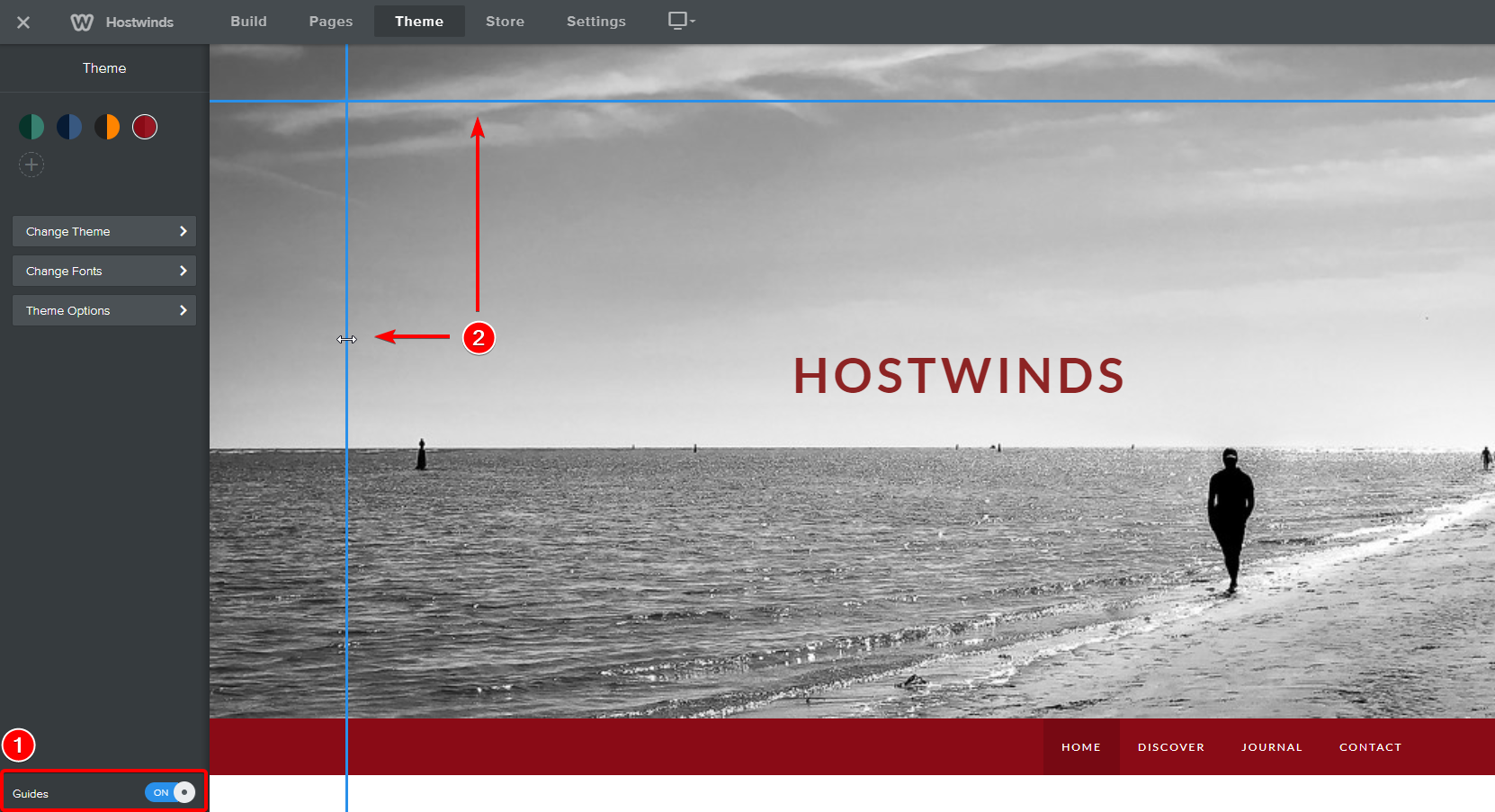
Wat doen de gidsen?Ze zijn sleepbare verticale en horizontale balken die u helpen dingen gelijkmatig op uw pagina's uit te lijnen tijdens het werken in de editor.De GRID-gids is standaard ingesteld op OFF en kan worden ingeschakeld (en uit) door de toggle naast gidsen te selecteren (zien onder beeld # 1). U kunt uw muis gebruiken om de lijnen links, rechts, omhoog en omlaag aan te passen (zien Onder beeld # 2) om een perspectief te krijgen van de afmetingen en de grootte van uw webpagina.

Bewerk HTML / CSS
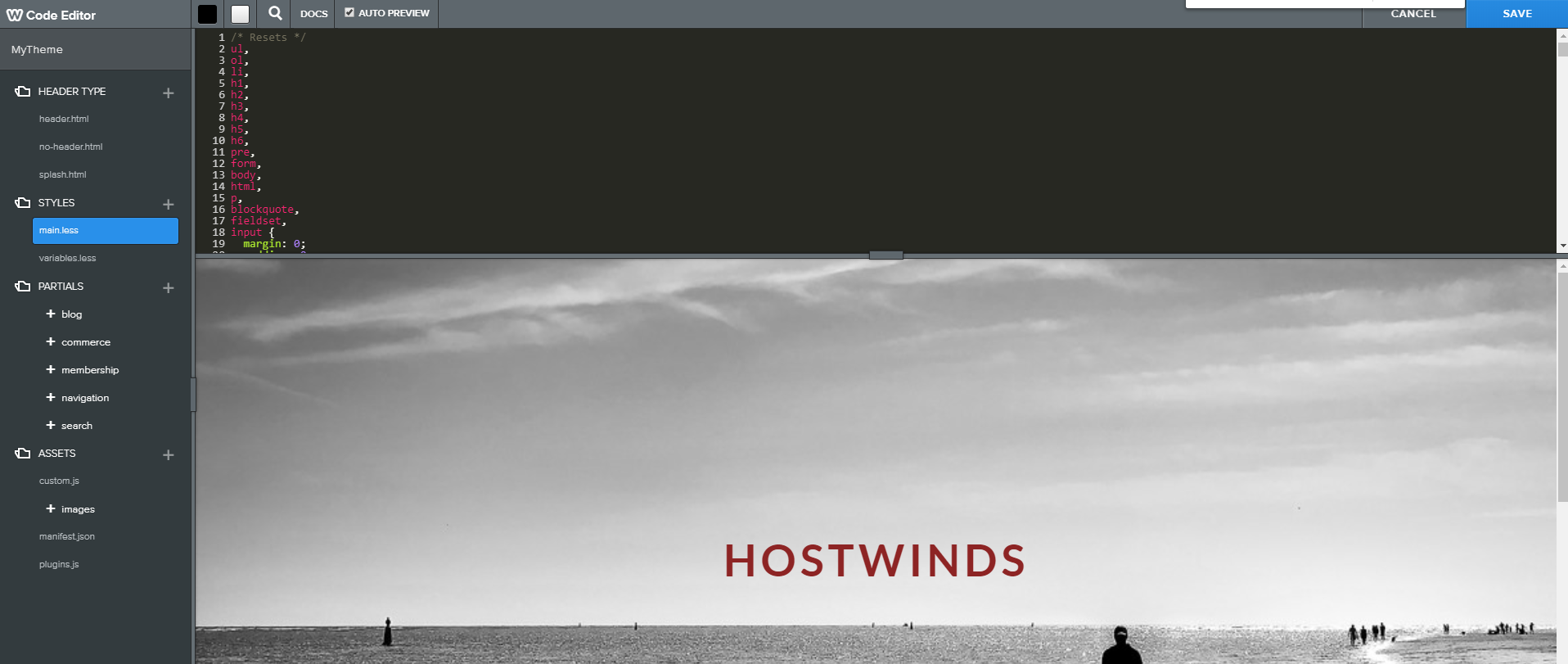
Als u vet genoeg bent, kunt u de laatste optie verkennen in het themagebied met de titel HTML / CSS bewerken.

Als u uw HTML / CSS bewerkt, worden al uw Style Spreadsheets (CSS) weergegeven, naast andere belangrijke mappen en mappen met betrekking tot de HTML / CSS-code die u misschien wilt proberen en handmatig wilt bewerken. Als u Opslaan in de rechterbovenhoek selecteert, worden uw huidige wijzigingen opgeslagen.

Tenzij u bekend bent met HTML- en CSS- en Webbeheer van directories, ontmoedigen wij het gebruik van deze functie sterk. Minimaal raden we aan een back-up te maken vóór een van deze handmatige wijzigingen.
Geschreven door Hostwinds Team / juli- 21, 2018
