Hostwinds Tutorials
Zoekresultaten voor:
Inhoudsopgave
E-mailsjablonen instellen in WHMCS
Veel aspecten van het WHMCS-systeem dat resulteert in een verzonden e-mail (of het nu gaat om een beheerder, client of elders) gebruik van vooraf gemaakte sjablonen voor de inhoud van de post. Deze gids gaat over enkele van de standaard e-mailsjablonen en het maken van een aangepaste sjabloon.
De instellingen voor e-mailsjablonen zijn te vinden onder Instellingen -> E-mailsjablonen.

Overzicht
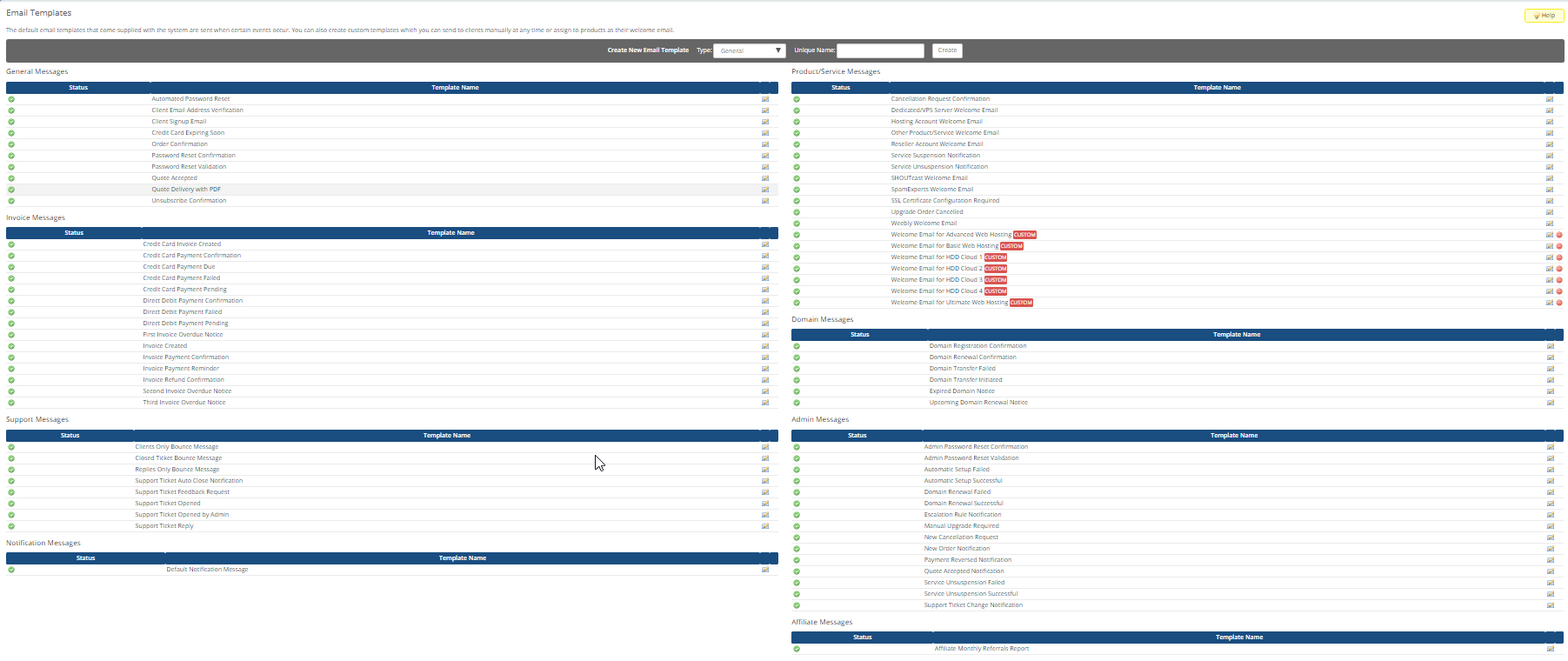
WHMCS breekt zijn e-mailsjablonen in categorieën op basis van welke afdeling of service de sjabloon zal worden gebruikt.Bij het kiezen van een sjabloon voor gebruik in die diensten, zijn alleen de sjablonen die aan de juiste categorie zijn toegewezen, beschikbaar als een optie.Samen met deze categorieën moet de naam van elke sjabloon u een algemeen idee geven over wat het wordt gebruikt of wat het activeert.U kunt de huidige status van de sjablonen bekijken door het pictogram links van de naam van de sjabloon.Een groene cheque geeft aan dat de sjabloon actief is en beschikbaar is voor gebruik, terwijl een grijs X betekent dat de sjabloon momenteel is uitgeschakeld van gebruik.

Standaard sjablonen
Standaard biedt WHMCS veel sjabloon-e-mails voor gebruik voor elke categorie. Elk van hen is generiek, maar geschikt, verantwoordelijk voor verschillende evenementen of taken die zijn gekoppeld aan hun toegewezen categorie, en u kunt overwegen deze aan te passen aan uw behoeften.
U kunt deze standaardsjablonen bekijken en bewerken in aangepaste aangezien u fit ziet.Klik op hun sjabloonnaam die naar de Sjabloon-editor moet worden gebracht met de inhoud van de standaard die erin is geladen, voer uw wijzigingen aan en klik op 'Opslaan'.
Aangepaste sjablonen
Met WHMCS kunt u de standaardsjablonen innemen en deze in uw eigen aangepaste en nieuwe sjablonen van nul ontwerpen voor welk doel dan ook.
U kunt beginnen met het maken van uw eigen sjabloon door de categorie te selecteren en een unieke en beschrijvende naam aan de sjabloon te geven in de grijze balk bovenaan.

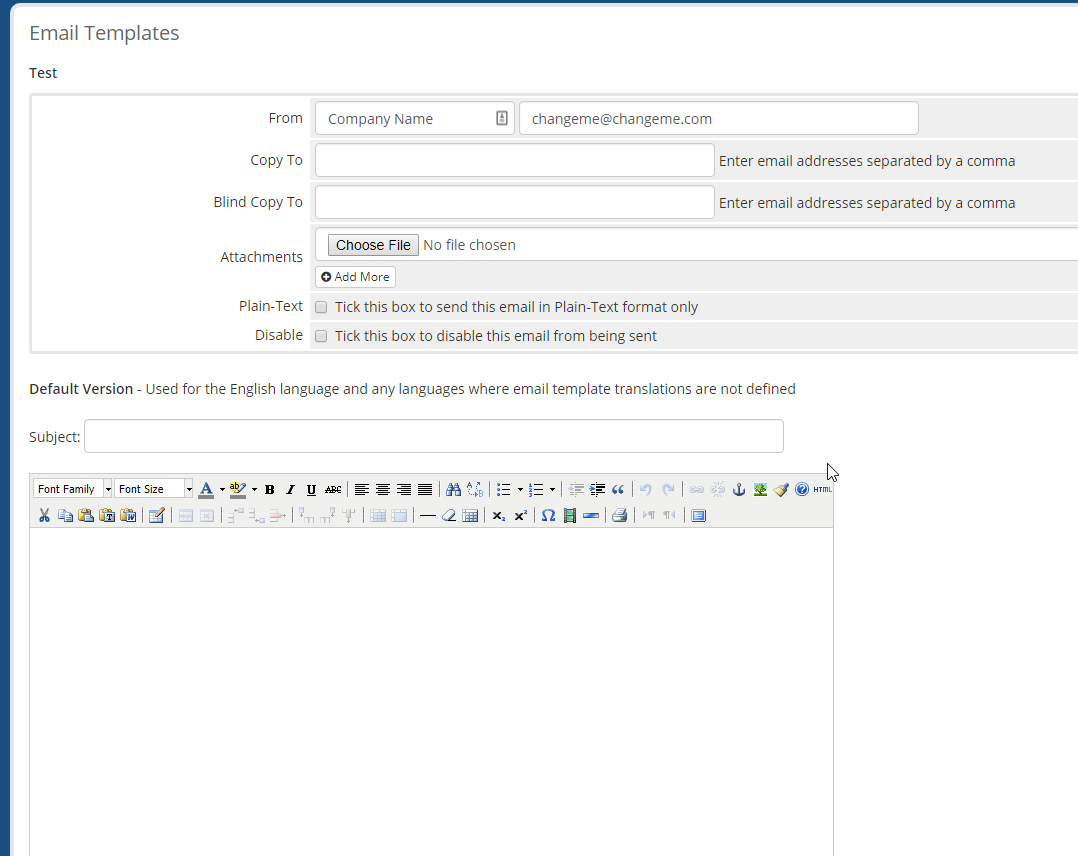
Na het klikken Creëren, u wordt naar het volgende formulier gebracht:

Op deze pagina vindt u de volgende opties en velden om uw e-mailsjabloon aan te passen:
- Van: De naam en e-mailadres die verschijnen als de afzender van de e-mail naar de ontvanger.
- Kopiëren naar: E-mailadressen die u in de e-mail wilt plaatsen.
- Blinde kopie naar E-mailadressen die u op de e-mail wilt brengen.
- Bijlagen: Alle bestandsbijlagen die u in de e-mail wilt opnemen.
- Platte tekst: Als u dit inschakelt, wordt de e-mail alleen in platte tekst weergegeven en verzonden, zonder opmaak.
- Uitschakelen: Het inschakelen van dit schakelt de e-mailsjabloon uit het gebruik door het systeem.
- Onderwerpen: De tekst die u als onderwerpregel in de e-mail wilt weergeven.
Als u deze opties volgt, wordt er een teksteditor geopend met aanvullende opmaakopties waarmee u de stijl van de e-mail naar wens kunt samenstellen en configureren.
In deze editor, Velden samenvoegen is beschikbaar voor gebruik om niet-statische gegevens in bepaalde punten van de e-mail te injecteren. U kunt deze als variabelen bedenken die wijzigingen voor elke client, factuur, enz. En hun waarden injecteren in de laatste e-mail.
Om een samenvoegveld in de teksteditor te gebruiken, zet u in een reeks krullende beugels ({}), een dollarteken ($) gevolgd door de ID-naam voor het veld.
Voorbeeld: {$ merge_field_name}
De volledige lijst met beschikbare samenvoegvelden is als volgt:
Klantgerelateerd
ID {$ client_id}
Klantnaam {$ client_name}
Voornaam {$ client_first_name}
Achternaam {$ client_last_name}
Bedrijfsnaam {$ client_company_name}
E-mailadres {$ client_email}
Adres 1 {$ client_address1}
Adres 2 {$ client_address2}
Stad {$ client_city}
Staat / regio {$ client_state}
Postcode {$ client_postcode}
Land {$ client_country}
Telefoonnummer {$ client_phonennummer}
Wachtwoord {$ client_password}
Aanmeldingsdatum {$ client_signup_date}
Kredietbalans {$ client_credit}
Kaarttype {$ client_cc_type}
Kaart laatste 4 {$ client_cc_number}
Vervaldatum {$ client_cc_expiry}
Remote Gateway Token {$ client_gateway_id}
Klantgroep-ID {$ client_group_id}
Client Group Name {$ client_group_name}
Totaal aantal facturen saldo {$ client_due_invoices_balance}
Aangepaste velden (array) {$ client_custom_fields.1}
Aangepaste velden (array) {$ client_custom_fields_by_name.0.name}: {$ client_custom_fields_by_name.0.value}}
Status {$ client_status}
Andere
Bedrijfsnaam {$ company_name}
Domein {$ company_domain}
Logo-url {$ company_logo_url}
Whmcs url {$ whmcs_url}
Whmcs link {$ whmcs_link}
Marketing unsubscribe URL {$ unsubscribe_url}
Handtekening {$ handtekening}
Volledige verzenddatum {$ DATUM}
Volledige verzendende tijd {$ time}
Met deze samenvoegvelden kunt u ze ook injecteren om de inhoud voorwaardelijk te injecteren door controles op hun waarden uit te voeren:
Voorwaardelijke weergave
U kunt voorwaarden gebruiken om tekst weer te geven op basis van andere waarden, bijvoorbeeld:
{if $ ticket_department eq "Sales"}
De verkoop is alleen van maandag tot en met vrijdag van 9.00-17.00 uur
{anders}
Uw ticket is ontvangen en wordt binnenkort beantwoord
Gegevens doorlopen
Een foreach-lus kan worden gebruikt om door waarden zoals factuuritems te bladeren:
{foreach from = $ array_data item = data}
{$ data.option}: {$ data.value}
Eenmaal klaar met het ontwerpen van uw e-mailsjabloon, klikt u Wijzigingen opslaan, en u wordt teruggebracht naar de lijst met e-mailsjablonen met uw nieuwe sjabloon gemaakt, geactiveerd en klaar voor gebruik.
Geschreven door Hostwinds Team / augustus 30, 2018
