Hostwinds Tutorials
Zoekresultaten voor:
Inhoudsopgave
Zet een lokale ontwikkelomgeving op
Trefwoorden: FTP
Veel website-ontwikkelaars beginnen te leren hoe ze websites met coderende tutorials kunnen maken freeCodeCamp of Codecademy, die een ingebouwde omgeving voor u biedt om website-ontwikkelingsvaardigheden te leren. Er zijn ook sites zoals Codepen en Codesandbox, die nuttig zijn voor het leren om een website samen te stellen, maar nooit eerder een lokale ontwikkelingsomgeving heeft opgezet. Als u een website wilt implementeren naar uw Hostwinds Web Hosting-service, kunt u uw eigen lokale ontwikkelingsomgeving creëren en vervolgens uw werk vanaf daar uploaden naar uw webhostingaccount met hostwinds.
Er zijn een paar noodzakelijke items die u uw website op uw lokale computer wilt maken. In deze handleiding wordt een generieke set hulpmiddelen voor dit doel vermeld en u kunt helpen bij het opzetten van een omtrek om uw site te bouwen. Houd er rekening mee dat er meer alternatieven en toevoegingen kunnen worden aangebracht in de lijst, en de keuze om uw site op uw computer te bouwen, is volledig aan u.
De tools die u nodig heeft
De eerste tool die u wilt hebben, is een teksteditor zoals Notepad ++ of Atom, die vaak meer is ingepakt dan een standaard teksteditor en wordt een IDE (geïntegreerde ontwikkelingsomgeving) genoemd.U wilt een FTP-programma zoals Mozilla's FileZilla-client voor het overbrengen van uw bestanden naar waar ze worden gehost.Ten slotte wil je een webhostingaccount hebben bij Hostwinds zodat u uw site kunt implementeren zodra deze is voltooid.
De basisbestandsstructuur
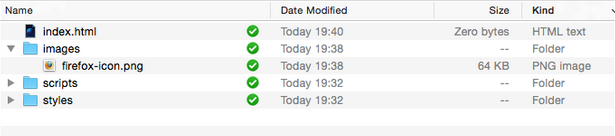
Om een website te maken, hebt u een basisontwikkelingsomgeving nodig met drie bestanden en drie mappen. De hoofdmap is de map met uw volledige project en bevat ook uw index.html-bestand en twee andere mappen. De twee mappen in de map voor het hoofdproject houden uw cascading-stijlbladbestand en uw Javascript-bestand. Met dit systeem kunt u de bestanden samen via referenties in uw code koppelen en om de gescheiden bestanden te behouden, zodat u de technologieën kunt behouden of uw javascript kunt splitsen in afzonderlijke bestanden om de grootte beheersbaar te houden. Elk type bestand gaat naar de map voor zijn specifieke technologie.

Er zijn drie hoofdbestanden op een basiswebsite. De eerste is het HTML-bestand voor het maken van de markup, die de hoofdinhoud van uw site vertegenwoordigt. De volgende is het Cascading Style-bladbestand (Main.css in deze handleiding) voor het stylen van de markup op uw webpagina. Het definitieve bestand is het JavaScript-bestand (main.js in deze handleiding) voor het maken van actie op uw pagina. Het HTML-bestand heeft koppelingen erin die de andere twee bestanden erop aansluiten om deze drie bestanden aan te sluiten.
De link naar uw main.css-bestand bevindt zich in de HTML-linktag in de kop van uw HTML-bestand:
De link naar het JavaScript-bestand staat in de HTML-scripttag aan het einde van de hoofdtekst van uw HTML-bestand:
Starter HTML-skelet
Hieronder ziet u een startersjabloon voor een HTML-bestand dat hieronder wordt vermeld. Alle benodigde basisinformatie is al toegevoegd om u op weg te helpen. U voegt uw website-inhoud toe tussen de body-tags om uw website te maken.
De index.html pagina
Titel van het documentinhoud van de website ......
Nadat u dit bestand hebt gemaakt, wilt u deze opslaan als index.html om als uw startpagina te dienen.
Nu bent u klaar om uw site te maken of om te plakken in het werk dat u hebt gemaakt op een externe codeerplaats.De code van uw website wordt ingevoegd tussen het eerste lichaamstag en het script-tag.U voert uw CSS-code in het hoofd-CSSS-bestand in en u zult uw JavaScript invoeren in het Main.js-bestand.
Uw site implementeren
Zodra u klaar bent met het maken en opslaan van deze drie bestanden, kunt u de bestanden uploaden naar de documentwortel van uw website met behulp van een FTP-client zoals Filezilla of het gebruik van bestandsbeheer in CPANEL.Voor hostwinds gedeelde hosting, zakelijke hosting- en CPANEL-accounts, is dit de map Public_HTML om uw site voor u tot leven te laten komen.
Overzicht
Het is moeiteloos om uw eigen aangepaste website bij hostwinds te maken met behulp van HTML, CSS en JavaScript en om uw site op internet te laten zien. Nadat u de bestanden en mappen in deze handleiding hebt ingesteld, kunt u uw site aanpassen met uw eigen uiterlijk en het gevoel hebben om het uw eigen te maken.
Geschreven door Hostwinds Team / december 6, 2018
